| Статистика Форума | |||||||||||||||||||||||
| Последние обновленные темы | Самые популярные темы | Самые активные | Новые участники | ||||||||||||||||||||
|
|
|
| ||||||||||||||||||||
|
| Форум [HoC] | Развлекательный форум Мастерская портала Скрипты Информеры Приятный глазу "Информер последних комментарий" (Rip by Бармен) |
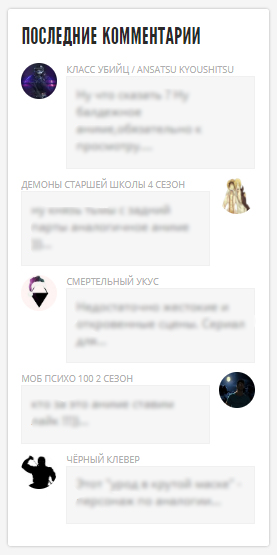
| Приятный глазу "Информер последних комментарий" |
 [tealtable]Рипал: Бармен[/tealtable] Для начало создаем информер - [ Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ] вставляем туда вот это: Код <div class="lcomm"> <a href="$ENTRY_URL$" title="$ENTRY_TITLE$"> <div style="color: #afaeae;font-size: 10px;text-transform: uppercase;">$ENTRY_TITLE$"</div> <div class="lc-body"> <div class="lc-text">$MESSAGE$</div> <img src="$USER_AVATAR_URL$" alt="haniram" title="haniram"> </div> </a> </div> Далее в первый или второй контейнер устанавливаем вот это: Код <div class="rels"> <div class="side-bt">Последние комментарии</div> <hr> $MYINF_ВАШ_НОМЕР$ </div> CSS: Код @import url('https://fonts.googleapis.com/css?family=Yanone+Kaffeesatz&subset=cyrillic'); .rels { margin: 15px 0; background-color: rgba(255,255,255,.99); padding: 15px; box-shadow: 0 0 5px rgba(0,0,0,.3); -webkit-box-shadow: 0 0 3px rgba(0,0,0,.3); border-radius: 3px; -webkit-border-radius: 3px; } .side-bt { font-size: 26px; margin-bottom: 15px; } .side-bt { color: #292929; } .side-bt { font-family: 'Yanone Kaffeesatz', sans-serif; text-transform: uppercase; } .lcomm { display: block; position: relative; margin-bottom: 10px; min-height: 40px; padding: 0 0 0 50px; } a { transition: color .3s,background-color .3s,opacity .3s; } .lc-body { background-color: #f6f6f6; padding: 10px; border: 1px solid #f0f0f0; } .lc-text { color: #888; margin-bottom: 5px; font-size: 0.96em; } .lcomm img { display: block; width: 40px; height: 40px; border-radius: 50%; position: absolute; left: 0; top: 0; } .lcomm img { transition: all .3s; } .lcomm:hover img { transform:scale(0.8,0.8); } .lcomm:nth-child(2n) { padding:0 50px 0 0; } .lcomm:nth-child(2n) img { left:auto; right:0; } img { max-width: 100%; } Главный администратор портала. Ссылки на большинство проблем:
 |
| |||
| |||
Любое использование материалов сайта возможно только с разрешения его администрации! Для корректного отображения сайта, рекомендуем использовать обновленный Microsoft Edge Powered by StraNNik | Хостинг от uCoz | Рекомендуем AdGuard © 20.11.2013-18.07.2025 |





 Дата:
15.03.2019 в 22:21
Дата:
15.03.2019 в 22:21



